微前端
什么是微前端
Techniques, strategies and recipes for building a modern web app with multiple teams that can ship features independently. -- Micro Frontends
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。
微前端解决了什么问题
技术栈无关 主框架不限制接入应用的技术栈,微应用具备完全自主权
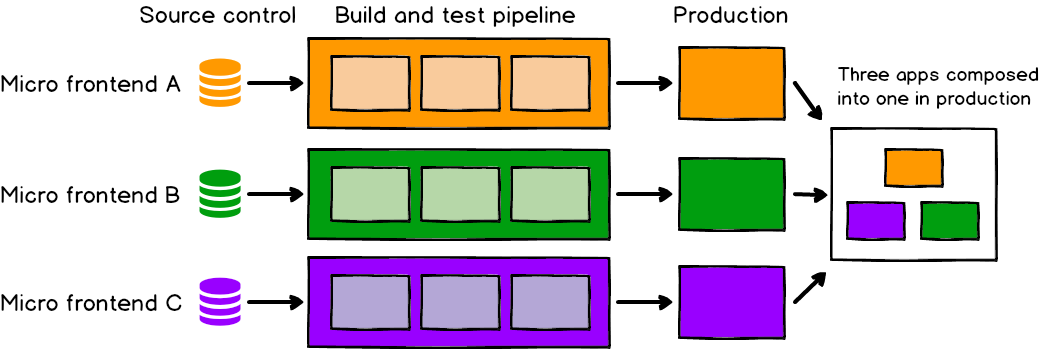
独立开发、独立部署 微应用仓库独立,应用可独立开发,部署完成后主框架自动完成同步更新
增量升级 在面对各种复杂的场景时,我们通常很难对一个已经存在的系统做全量的技术栈或重构,而微前端是一个非常好的实施渐进式重构的手段和策略
独立运行时 每个微应用之间状态隔离,运行时状态不共享
微前端架构旨在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用后,随之而来的应用不可维护的问题,这类问题在企业级 Web 应用中尤其常见。

微前端方案
<iframe> 方案
使用<iframe>标签对页面进行嵌套。
qiankun 方案
基于 single-spa + sandbox + import-html-entry 实现
micro-app 方案
借鉴了 WebComponent 的思想,通过 CustomElement 结合自定义的 ShadowDom,将微前端封装成一个类 webComponents 组件,从而实现微前端的组件化渲染。
module-federaiton 方案
基于webpack实现,多个独立的构建应该形成一个单一的应用程序。这些独立的构建就像容器一样,可以在构建之间公开和使用代码,从而创建一个单一的、统一的应用程序。
参考资料
https://microfrontends.com/
https://micro-frontends.org/
qiankun
micro-app
[module-federaiton]https://www.51cto.com/article/721899.html