Fiber 架构
Fiber 是对 React 核心算法的不断实现。其目标是提高在动画、布局和手势等领域的适用性。主要功能是增量渲染能够将渲染工作分成块并将其分散到多个帧上。
其他关键功能包括在新更新到来时暂停、中止或重用工作的能力; 能够为不同类型的更新分配优先级; 和新的并发原语。
Fiber 基本介绍
Fiber 产生的原因?
没有 Fiber 有什么问题? React 会递归比对虚拟 DOM 树,找出需要变动的节点,然后同步更新它们。在此期间 React 会占用浏览器资源,导致卡顿。 引入 Fiber 实现了什么功能?
Fiber 是什么?
- 执行单元:每个 Fiber 是一个工作执行单元。
- 数据结构:单链表结构,根据 React 虚拟 DOM 树生成,每个节点都会生成一个 Fiber
虚拟 DOM 子节点是文本节点的话,不会创建 Fiber
Fiber 执行阶段
每次渲染有两个阶段:协调阶段(Reconciliation) 和 提交阶段(commit)
- 协调阶段:构建 Fiber 树,找出变动的节点,组成副作用链 Effect List
- 提交阶段:遍历副作用链 Effect List 更新到 DOM 上
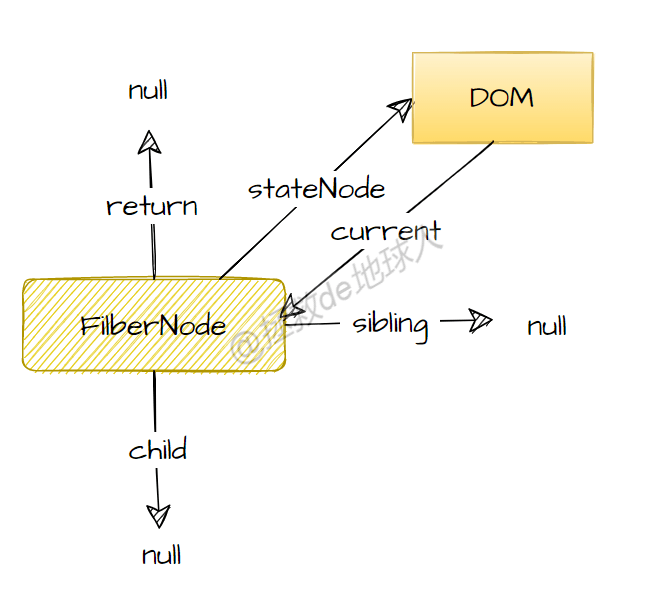
Fiber 结构
Fiber 节点的数据结构
// react-reconciler/src/ReactFiber.old.js
/**
* fiber构建函数
* @param {*} tag fiber类型
* @param {*} pendingProps 新属性对象
* @param {*} key 唯一标识
*/
function FiberNode(
tag: WorkTag,
pendingProps: mixed,
key: null | string,
mode: TypeOfMode
) {
// Instance
this.tag = tag; // fiber类型(HostRoot / HostComponent )
this.key = key; // 唯一标识符
this.elementType = null;
this.type = null; //
this.stateNode = null; // 真实dom节点
// Fiber 树结构用于连接父节点、子节点、兄弟节点
this.return = null; // 父节点
this.child = null; // 子节点
this.sibling = null; // 兄弟节点
this.index = 0;
this.ref = null;
// 触发更新时的状态改变信息
this.pendingProps = pendingProps;
this.memoizedProps = null;
this.updateQueue = null;
this.memoizedState = null;
this.dependencies = null;
this.mode = mode;
// Effects 副作用链
this.flags = NoFlags; // 是否有副作用
this.nextEffect = null; // 连接下一个副作用节点
this.firstEffect = null; //
this.lastEffect = null;
// 调度优先级
this.lanes = NoLanes;
this.childLanes = NoLanes;
// 当前DOM的Fiber与要更新Fiber之间的连接
this.alternate = null;
}

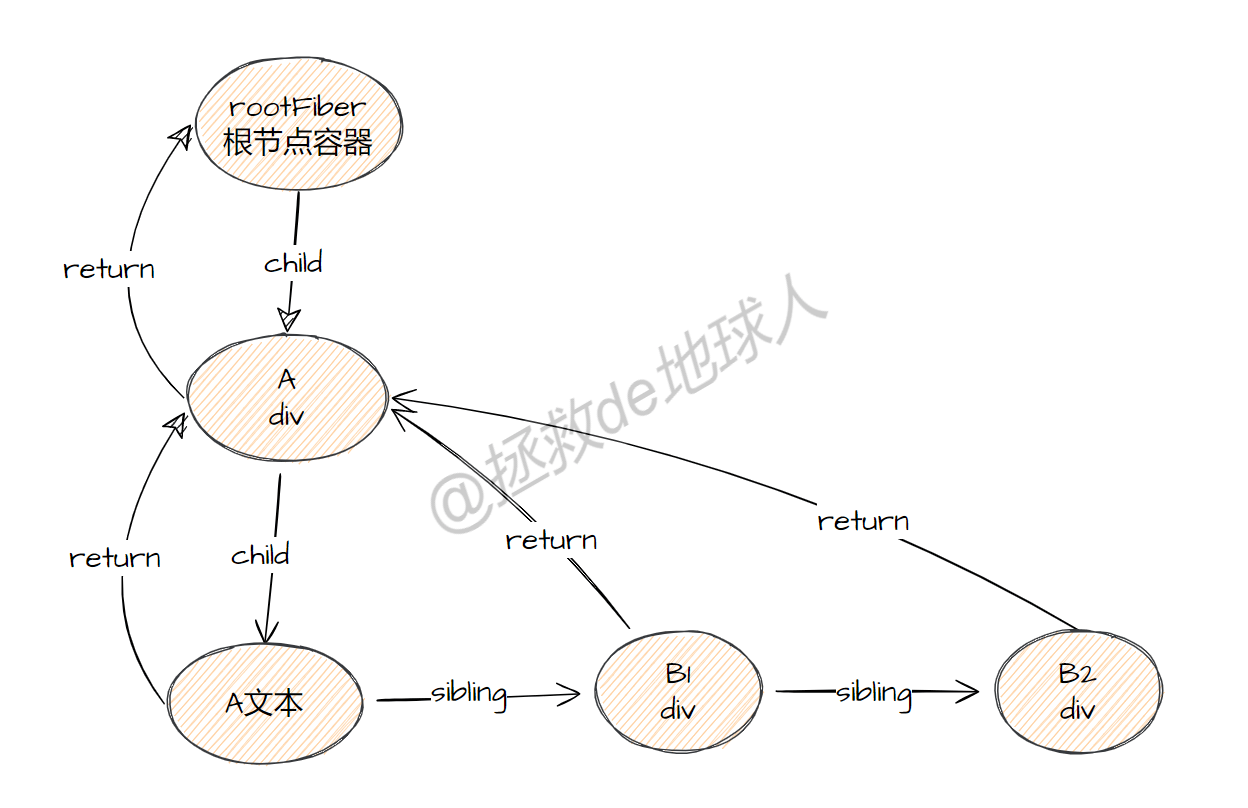
Fiber 树的结构
根据虚拟 DOM 生成 Fiber 树
let element = (
<div id='A1' style={style}>
A
<div id='B1' style={style}>
B1
</div>
<div id='B2' style={style}>
B2
</div>
</div>
);